
Pull requests or issue reports are welcome! Please see the contribution rules for instructions.
RESIZE IMAGE IN GIMP FULL
Pad - If this box is checked then the script will add background to size the image to the full maximum dimensions.


All files in the folder must be valid image files or the script will fail with the error: Error: Procedure execution of gimp-file-load failed: Unknown file type.
RESIZE IMAGE IN GIMP SERIES
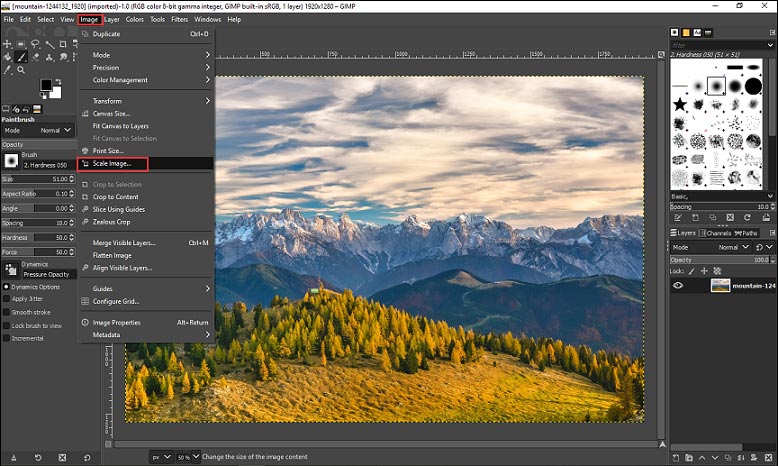
Want to learn more about how Adobe Illustrator works? Check out my Illustrator Explainer Series - a comprehensive collection of over 100 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful. There’s a variety of factors that impact this, but image file size is a factor that certainly should not be ignored. If you want your site to load quickly for users with slower internet speeds - and prevent them from bouncing from your page - you’ll have to make sure your site loads in a reasonable amount of time. In other words you have to explicitly break the chain for Gimp to resize an image without preserving its aspect ratio. You’ll notice that the image on the right is slightly more pixelated than it originally was, but unfortunately this is the compromise we have to make when creating graphics for the web. Gimp should do that by default, when you use the Image > Scale Image function, just make sure the 'Chain' between Width and Height is locked, so changing one dimension changes the other by the same factor. Once you’ve done that, go ahead and click Export and check the file size.Īs you can see, stripping down the photo’s colors to just 255 reduced the PNG file size dramatically.Īs for quality loss, here’s a before and after comparison… This information is automatically captured by your operating system anyway. Don’t worry about preserving thumbnail or timestamp data. This is all useless information that needlessly takes up disk space.

Open up the Advanced column and make sure you have unchecked absolutely everything listed in the entire menu. Upon export, you’ll be prompted with the following export menu… Now, go ahead and export your image as a PNG file. Leave those values just as they are (or set those values if GIMP didn’t default to them) and click Convert. This will bring up the Indexed Color Conversion menu.īy default, “Generate optimum palette” will be selected and the maximum number of colors should be set to 255.


 0 kommentar(er)
0 kommentar(er)
